Cela fait maintenant 1 an qu’on entend régulièrement parler de Bun et ce 8 septembre dernier, Bun sort sa première version “stable”, Bun v1.0.
Mais alors Bun, c’est quoi ? À première vue, c’est un n-ième runtime javascript venu concurrencer Node.js et Deno. Mais en regardant de plus près, on se rend compte que c’est un vrai couteau suisse qui remplace la plupart des outils qu’on utilise actuellement dans l’écosystème Javascript.
Bun c’est :
- un Runtime Javascript, Bun a pour but de remplacer Node.js
- un Transpiler, Bun peut exécuter tous types de fichier javascript et typescript (.js, .ts, .cjs, .mjs, .jsx, .tsx)
- un Bundler, comme esbuild ou rollup (les Bundler actuellement utilisés par ViteJS)
- un Package manager, remplaçant les outils comme npm, yarn, pnpm
- un Framework de test, remplaçant Jest ou Vitest par exemple
Le tout étant extrêmement performant, puisque Bun a été écrit en Zig, un langage bas niveau comparable au C avec une meilleure expérience developpeur, et les mainteneurs du projet ont donné beaucoup d’attention aux micros optimisations.
Essayons Bun
Setup
Nous allons essayer Bun, commençons par l’installer et initialisons un projet :
curl -fsSL https://bun.sh/install | bash
bun init
Comme fichiers générés, il y a le répertoire node_modules, le .gitignore, le point d’entrée index.ts, un README.md, un tsconfig.json, le package.json et le bun.lockb. Rien de bien surprenant pour une initialisation de projet mis à part le bun.lockb qui est l’équivalent du package-lock.json pour npm mais dans un format binaire.
On peut lancer notre projet avec la commande bun index.ts.
Bun intègre un watch mode, utile pour le développement, on peut ajouter ce script dans notre package.json.
{
// ...
"scripts": {
"serve": "bun run --watch index.ts"
}
// ...
}
Un mini service
Nous allons juste créer un service qui donnera, le prénom, le nom, le genre et le pays d’une fausse personne.
Pour cela, nous allons utiliser la bibliothèque @faker-js/faker :
bun add @faker-js/faker
Et voici le code de notre service
import { faker } from "@faker-js/faker";
const server = Bun.serve({
port: 5000,
fetch(request, server) {
const path = new URL(request.url).pathname;
switch(path) {
case '/':
return new Response("Hello world!");
case '/randomperson':
const gender = faker.person.sexType()
return {
firstName: faker.person.firstName(gender),
lastName: faker.person.lastName(gender),
gender,
country: faker.location.country(),
}
default:
return new Response(null, { status: 404, statusText: "404 NOT FOUND" });
}
},
});
À noter que Bun supporte aussi bien les modules CommonJS (.cjs) que les modules EcmaScript (.mjs). On aurait aussi bien pu importer
fakerde cette façon si le module n’était disponible que sous format CJS :const { faker } = require('@faker-js/faker')
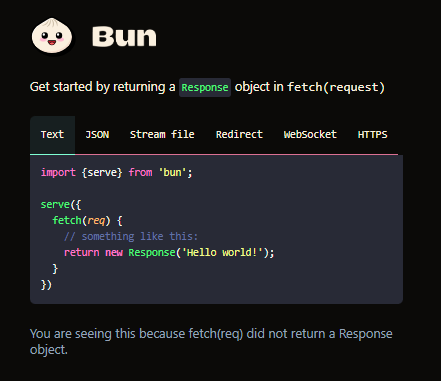
Lançons le serveur et allons à l’adresse http://localhost:5000/, on obtient bien notre Hello world! attendu. Maintenant si nous allons à l’adresse http://localhost:5000/randomperson, on obtient cette page :

Page d'erreur de Bun
Bun nous affiche une page d’erreur nous indiquant la raison de l’erreur et comment la résoudre. Ici, pour le chemin /randomperson je n’ai pas renvoyé un objet standard Response (MDN)
On corrige cette erreur en utilisant Response.json({...}) (MDN). Et on obtient bien notre objet JSON.
{
"firstName": "Fernando",
"lastName": "Cronin",
"gender": "male",
"country": "Guatemala"
}
Et voilà nous avons créé notre première application Bun !
Une version “Production Ready”
La version 1.0 de Bun signifie que le Runtime et Kit d’outils devraient être viables pour des projets en production. Cependant, à l’heure où j’écris cet article, Bun a 1500 issues GitHub ouvertes dont plus de 500 créées en moins d’une semaine. Ce qui n’est pas étonnant pour un premier lancement de version stable.
Si vous envisagez d’utiliser Bun pour un projet en production, prenez en compte que vous serez peut-être le premier à rencontrer certains problèmes et qu’une correction ou un contournement n’est pas garantie.
Pourquoi changer ?
Bun annonce supporter la quasi-totalité des API node.js, ce qui signifie que la plupart des bibliothèques et projets Node.js devraient fonctionner avec Bun, rendant une migration de Node.js vers Bun plus facile. En somme, au-delà de la promesse d’avoir de meilleures performances, Bun offre surtout une meilleure expérience de développement en fournissant tout le nécessaire pour mener à bien ces projets et s’annonce comme une alternative solide à Node.js et Deno.