Prendre en compte la performance web est crucial pour les développeurs.
En effet, plus de 50 % des utilisateurs quittent un site web s’il met plus de 3 secondes à se charger.
Cette performance se mesure selon différents indicateurs : FCP, LCP, TTI, etc.
Mais que signifient vraiment ces acronymes ? Comment les prendre en compte lors du développement et comment les mesurer ?
1. Comment évaluer les performances d’un site ?
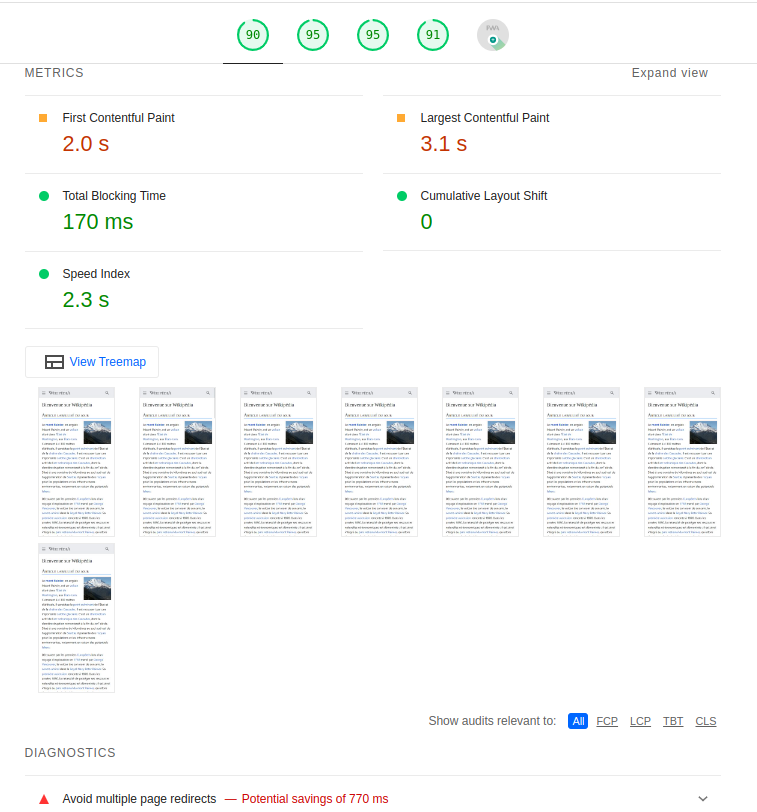
Lighthouse est un outil essentiel pour mesurer la performance web. Il fournit des valeurs pour différentes métriques et des conseils pour les optimiser. Vous pouvez y accéder via les outils de développement Chrome.

Parmi les métriques les plus couramment utilisées dans ces outils, on trouve :
-
FCP (First Contentful Paint) : il mesure le temps écoulé entre le début du chargement d’une page et l’affichage du premier contenu à l’écran. Un bon FCP est inférieur ou égal à 1,8 secondes.

-
LCP (Largest Contentful Paint) : il mesure le temps entre le début du chargement et l’affichage du contenu le plus important en termes de taille. Un bon LCP est inférieur ou égal à 2,5 secondes.
-
Speed Index : il évalue la rapidité à laquelle le contenu est affiché visuellement pendant le chargement de la page.
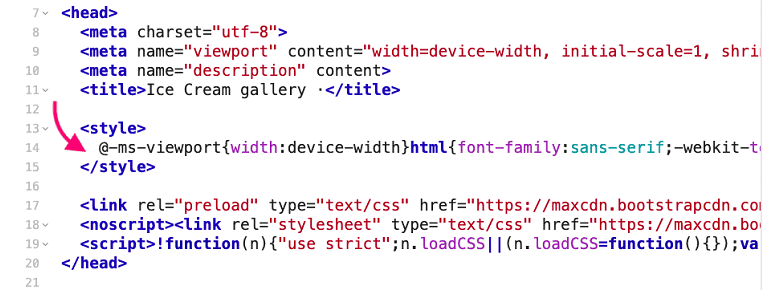
Les mauvaises performances en ce qui concerne les indicateurs FCP, LCP et Speed Index proviennent souvent des scripts JavaScript et des feuilles de style CSS qui peuvent bloquer le rendu. Le parseur HTML fait des pauses à chaque balise
<head>et<script>, ce qui est souvent source de retard dans le chargement de la page.Plus d’informations sur : https://developer.chrome.com/docs/lighthouse/performance/first-contentful-paint?hl=fr
2. Quelques tips pour améliorer les performances
-
Minimiser les fichiers CSS et JavaScript en supprimant les commentaires, les indentations, les duplications de code, etc.
-
Différer le chargement des fichiers non critiques en utilisant les attributs “preload” et “onload” pour le CSS non essentiel au rendu initial, ainsi que les attributs “async” ou “defer” en fonction des besoins pour les fichiers JavaScript.
<script defer src="https://javascript.info/article/script-async-defer/long.js?speed=1"></script> -
Inclure les CSS critiques dans la balise
du document.
-
Optimiser les ressources telles que les images, les vidéos, les polices et les textes : Il existe des formats d’image compressés récents comme WebP beaucoup plus performants que les anciens formats. Pour les icônes il est conseillé de ne pas importer de librairie mais seulement d’utiliser les SVG des icônes utilisés. Concernant les polices, il est préférable d’éviter les services externes comme Google Fonts en les hébergeant sur vos serveurs. Le chargement des polices peut être optimisé en utilisant ‘font-display’ avec les options ‘swap’ ou ‘optionnal’. Swap utilise une police temporaire pendant le chargement tandis que optionnal bloque le chargement de la page pendant 100ms. Optez également pour des formats de polices web modernes tels que WOFF2, qui offrent une meilleure compression et sont largement pris en charge par les navigateurs
-
Utiliser un réseau de diffusion de contenu (CDN) pour les ressources peut également s’avérer bénéfique.
En somme, pour les développeurs, optimiser la performance web est essentiel. En comprenant et en appliquant des métriques telles que FCP, LCP et Speed Index, ainsi que des pratiques d’optimisation efficaces, ils peuvent garantir des sites plus rapides et une meilleure expérience utilisateur.